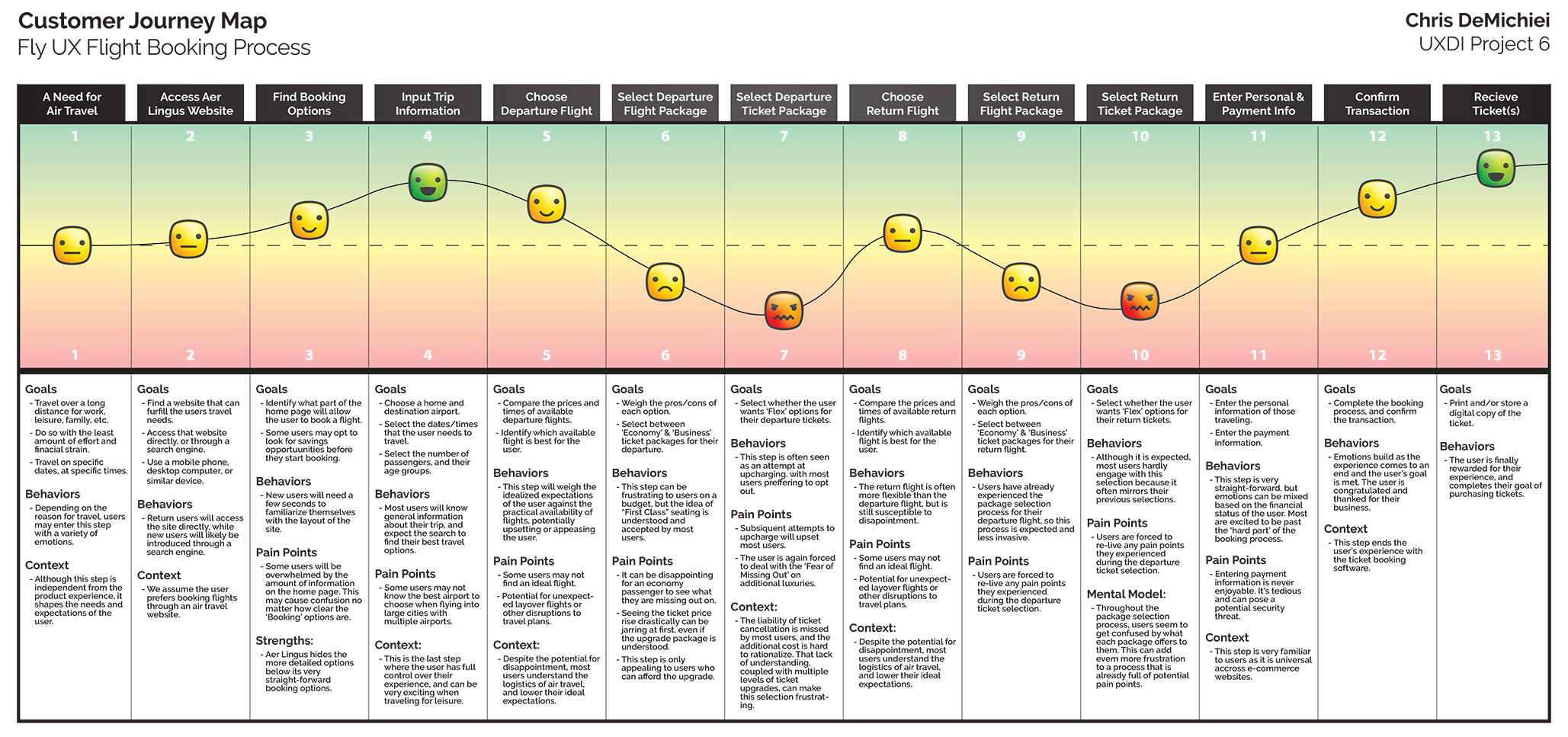
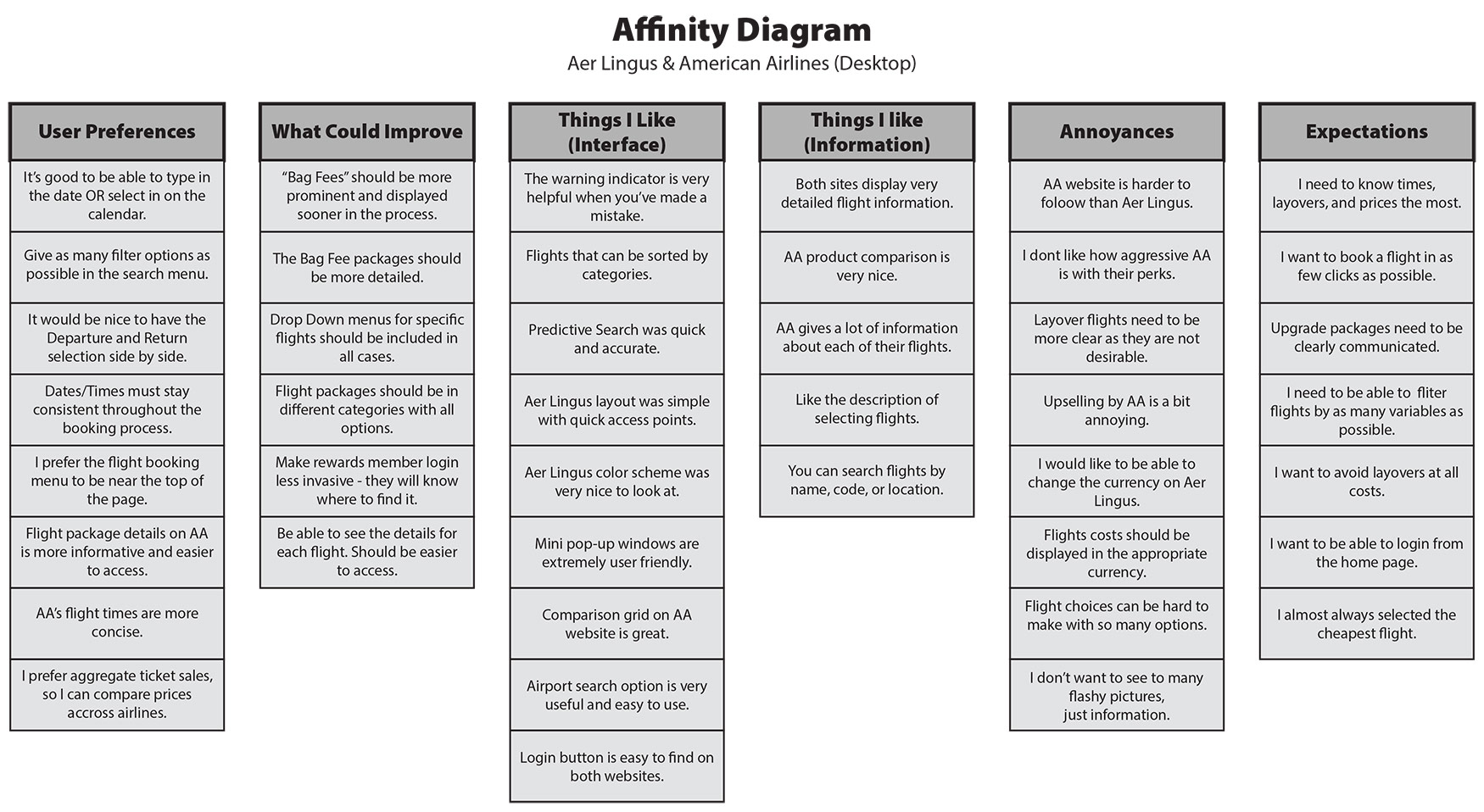
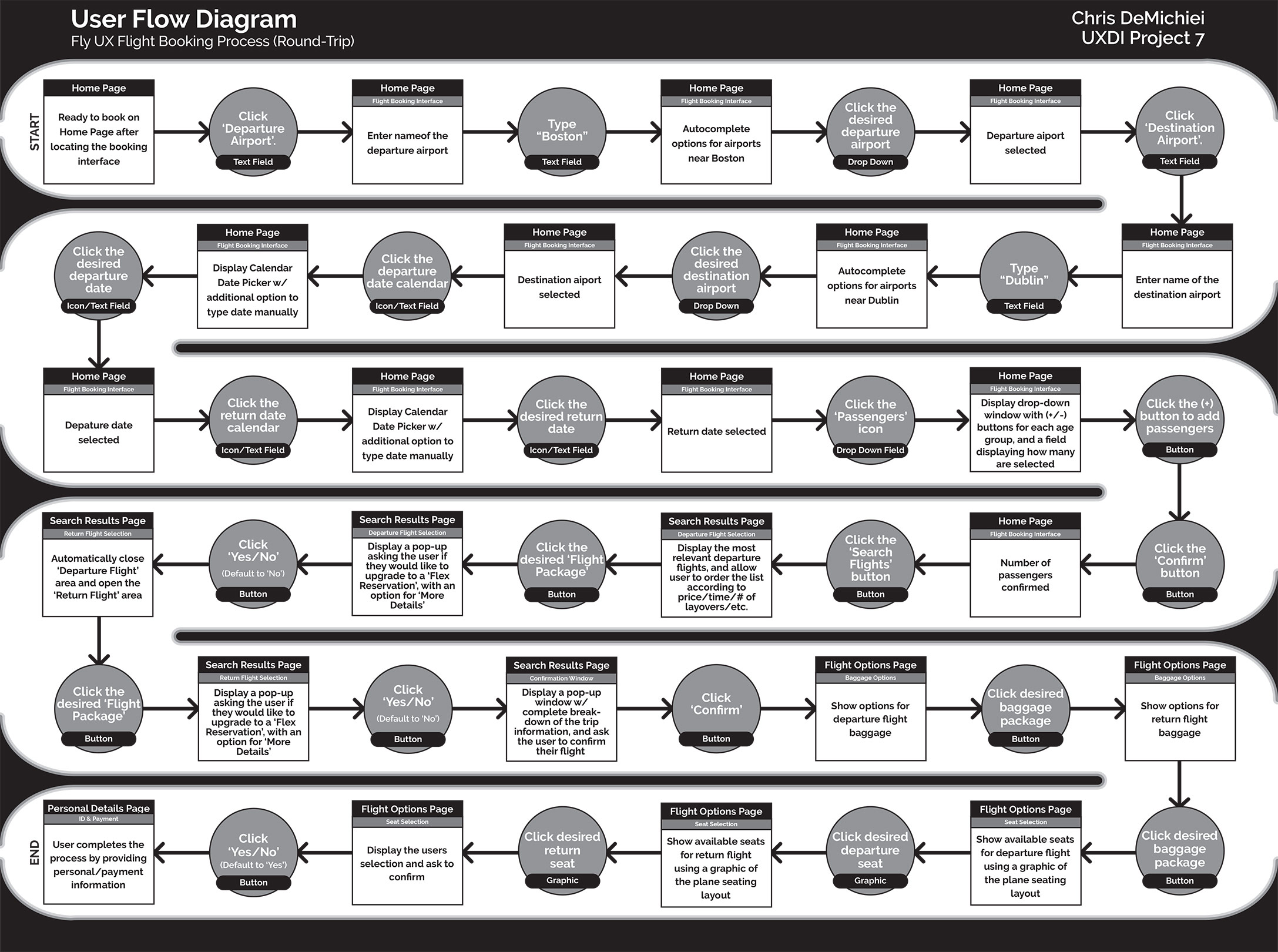
This project was the main focus of a 6-month UX Design course with the UX Design Institute. I was tasked with conducting research into the flight booking process, analyzing the research, and ultimately fleshing out a flight booking interface for a desktop website.
Throughout the project, I learned some of the foundations of UX Design, and was able to apply my knowledge of graphic design in a new way. The final product was a medium-fidelity prototype and a wireframe breakdown of the flight booking process.